Flower Catalogue App Case Study.
Project Overview
The product
Design a flower catalogue app for a trendy florist.
Product duration
May 2024 to July 2024
The Problem
Users want to find flowers they want depending on their occasion and event, but they do not have much time and do not want to go in person to find one. However, it is hard to find flowers when they don’t go to a flower shop because people don’t usually buy flowers if there’s no reason and not many descriptions on the web page.
The Goal
• User Goal
• Stakeholder Goal
• Technology Goal
Buy the flowers they want without any hesitation, not browse every existing application, and find the flower they need in one application/web.
Increase users by building the application with an intuitive design that can help people reduce their time to buy quality flowers easily.
Connect the process pages smoothly from the sign-up page(the process-start page) to the payment page (the process-end page)to help people find flowers and pay for them seamlessly.
My Role
Lead UX designer, UX researcher, UI designer
Responsibilities
User research, Wireframing, Prototyping
User Research
Summary
There are too many options to choose a specific flower in the application, and customers usually do not know what kind of flowers would fit in the proper events.
Users’ Pain Points
• Lack of personalization
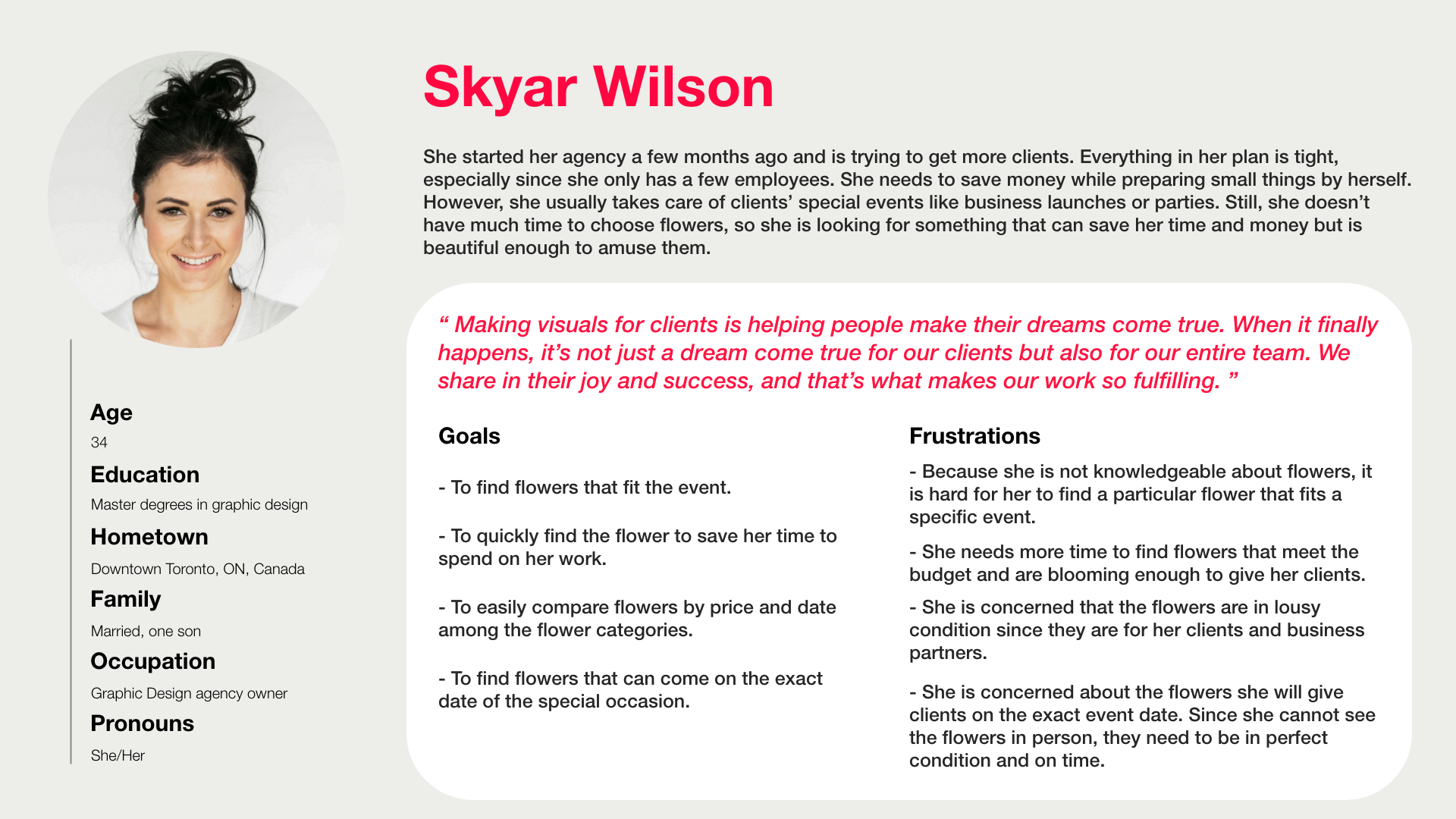
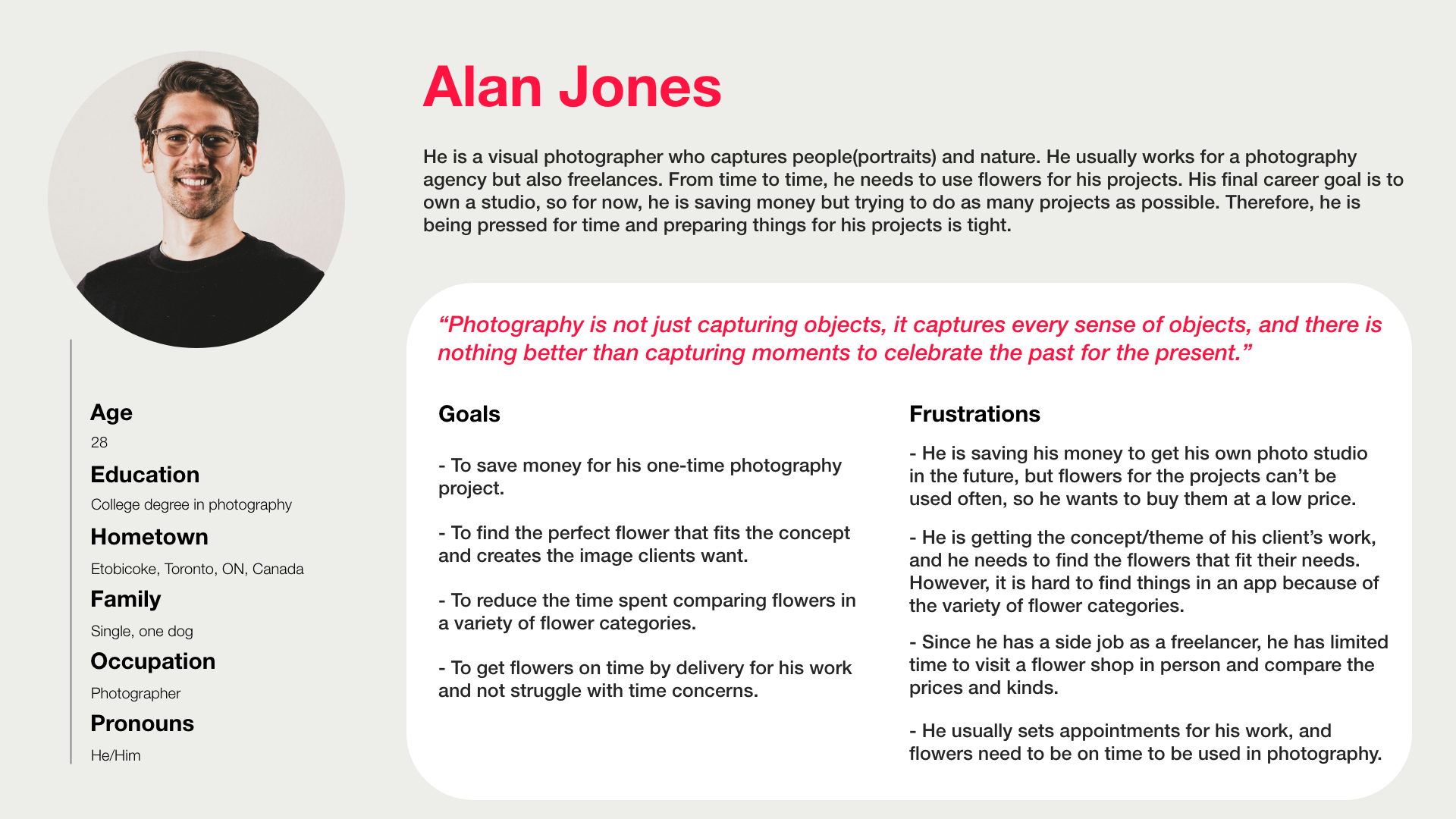
Persona
Hard to compare styles and prices when you try to buy a flower for a specific event.
(Because of the lack of categories in the app)
• Overwhelmed with options
• Condition concerns
There are too many options to choose a specific flower in the application, and customers usually do not know what kind of flowers would fit in the proper events.
Since they do not go to the flower shop in person, they cannot check the flowers’ condition with their eyes, so they need something to ensure the flowers’ condition.
• Timing concerns
People often buy flowers for special occasions, so they need to arrive on time. However, when they buy them from a non-contact shop, they are concerned with delivery dates.
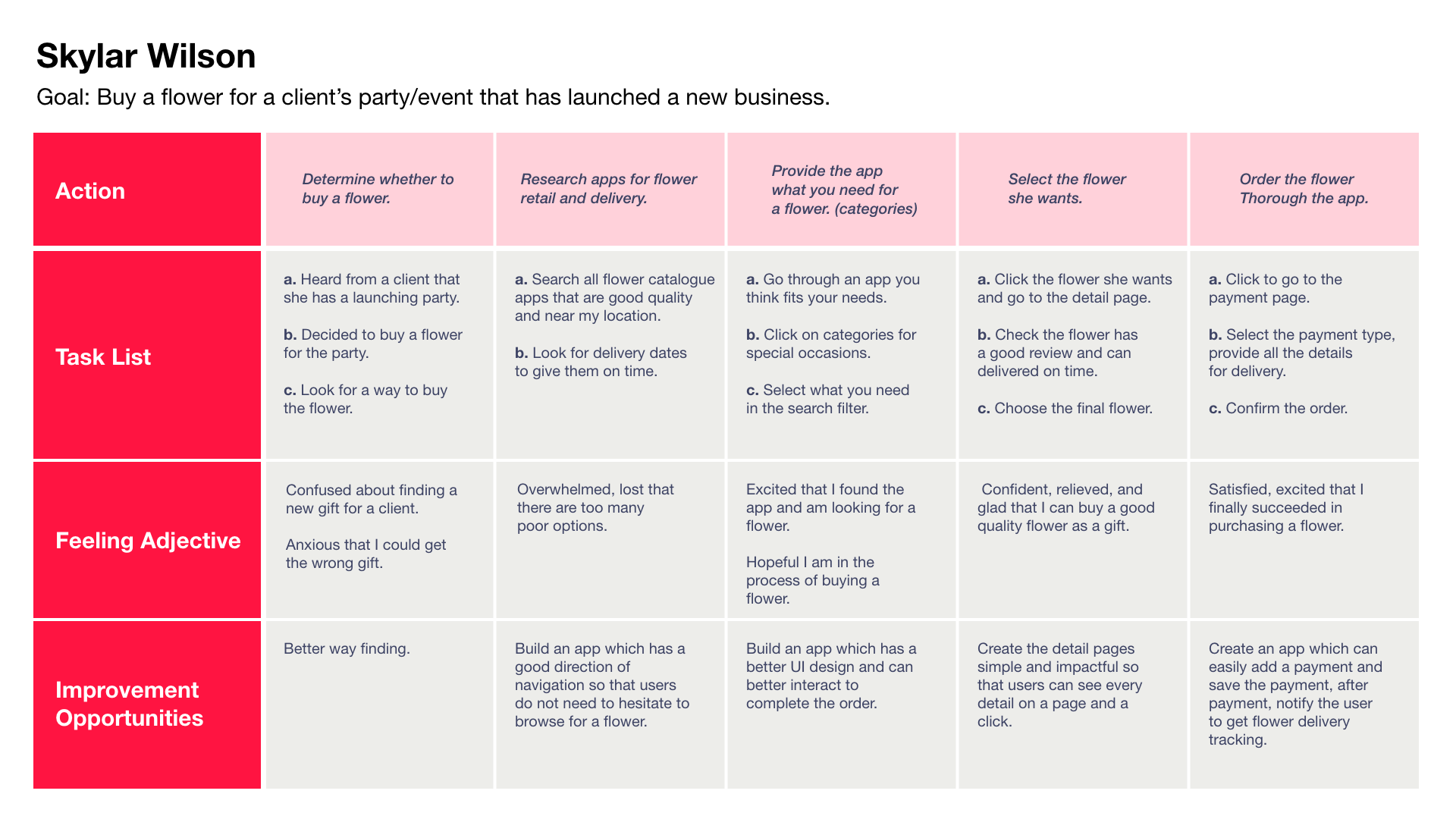
User Journey Map